Otra de las propiedades que podemos modificar de las capas son los estilos, los cuales podemos encontrar en un pequeño boton con el acronimo 'fx'. Dando clic nos desplegara un menu con diversos estilos que podremos aplicar para que la imagen obtenga efectos increibles. Estos son:
-Sombra Paralela: efecto de sombra bajo la capa dando una sensación de elevación.
-Sombra Interior: da efecto de profundidad.
-Resplandor Exterior: crea un brillo difuso irradiando la parte externa de la imagen.
-Resplandor Interior: crea un brillo difuso irradiando la parte interna de la imagen.
-Bisel y Relieve: añade sombras y luces para crear volumen.
-Satinado: aplica una sombra para dar un aspecto satinado o brilloso a la imagen.
-Superposición de colores: rellena el contenido de la capa con un color solido.
-Superposición de degradado: rellena el contenido de la capa con un color degradado.
-Superposición de motivo: rellena el contenido de la capa con un motivo o patron.
-Trazo: traza el contorno de la capa con un color solido, un degradado o un motivo.
Aprende a utilizarlas para que cada ves tus ediciones y montajes sean cada vez mejores!
jueves, 26 de mayo de 2011
opacity/fill.
Hay diversas propiedades que podemos modificar de las capas. En esta entrada me centrare en 2 muy importantes, la opacidad y el relleno.
-Opacidad: Determina el grado en que una capa es visible o no. una opacidad del 100% hace que la capa se vea completamente, al 50% se convierte en semitransparente y se llega al 1% de opacidad la capa se vuelve transparente. Esto nos puede servir para poder empalmar 2 o mas capas de forma rapida.
-Opacidad: Determina el grado en que una capa es visible o no. una opacidad del 100% hace que la capa se vea completamente, al 50% se convierte en semitransparente y se llega al 1% de opacidad la capa se vuelve transparente. Esto nos puede servir para poder empalmar 2 o mas capas de forma rapida.
-Relleno: Se usa normalmente cuando se aplican efectos en capa. Al reducir el relleno los pixeles de esta capa se hacen más transparentes, pero el efecto de la capa permanece intacto.
blendmodes.
Los blend modes o 'modos de fusion' son formas en como una capas se mezcla con la otra. Por default esta establecido que la capa superior oculte a la capa inferior, pero hay diversos modos, con los cuales podemos jugar hasta podemos encotrar el adecuado hasta empalmar de manera perfecta nuestras capas.
Anexo un video que dejara mas en claro que son los modos de fusion, cómo y en que momento utilizarlos.
Anexo un video que dejara mas en claro que son los modos de fusion, cómo y en que momento utilizarlos.
capas.
Las capas sirven para controlar el orden de apilamiento de los objetos que forman una imagen. Si vamos poniendo los elementos en capas separadas resulta fácil controlar, reorganizar y manipular la forma en que están apilados los elementos.
Los objetos de una capa se pueden dibujar y editar sin afectar a los objetos de otras capas, al poner elementos en distintas capas estos no interactúan. Esa es una de las principales ventajas de las capas, su independencia. Lo que se pinte en una capa permanece aislado del resto. Es conveniente ir añadiendo capas para organizar las imágenes. Anexo un videotutorial para que conozcan un poco mas acerca de las capas y como utilizarlas.
pintando pixeles en modo RGB.
Como ya mencionamos anteriormente, en el modo RGB podemos representar cualquier color a traves de la mezcla de los colores primarios, recordemos que esto se maneja a traves del cambio de intensidad entre estos. Podemos realizar un pequeño ejemplo.
Creamos un nuevo documento en PS y en la paleta de colores podemos modificar las cantidades del RGB hasta conseguir el color deseado, ejemplo:
R: 255
G:0
B:0
Creamos un nuevo documento en PS y en la paleta de colores podemos modificar las cantidades del RGB hasta conseguir el color deseado, ejemplo:
R: 255
G:0
B:0
Y esto nos daria un rojo puro, intenso. Intenten sus propias combinaciones de colores!
formatos de imagen.
En la actualidad existen diversos formatos para almacenar imagenes, de los cuales me centrare en mencionar, si no los principales, los mas utilizados.
-BMP: Formato para las imagenes de mapas de bits de Windows, aunque tiene muy poca compresión, tiene la ventaja de que la mayoria de los usuarios ocupan Windows, por lo tanto es facilmente soportado.
-GIF: Es el formato más utilizado para mostrar gráficos de colores indexados e imágenes en documentos HTML, además de que minimiza el tiempo de transferencia de archivos.
-JPEG: es el formato que se utiliza comúnmente para almacenar fotografías y otras imágenes de tono continuo. A diferencia del formato GIF, JPEG guarda toda la información referente al color en RGB. JPEG también utiliza un sistema de compresión, que reduce el tamaño de los archivos.
-PSD: el formato estandar de los archivos realizados en Photoshop, entre sus ventajas se encuentra que conserva las caracterisiticas originales y los cambios realizados en el programa, ademas de que preserva todas las capas, pero no es compatible con todos los programas.
-BMP: Formato para las imagenes de mapas de bits de Windows, aunque tiene muy poca compresión, tiene la ventaja de que la mayoria de los usuarios ocupan Windows, por lo tanto es facilmente soportado.
-GIF: Es el formato más utilizado para mostrar gráficos de colores indexados e imágenes en documentos HTML, además de que minimiza el tiempo de transferencia de archivos.
-JPEG: es el formato que se utiliza comúnmente para almacenar fotografías y otras imágenes de tono continuo. A diferencia del formato GIF, JPEG guarda toda la información referente al color en RGB. JPEG también utiliza un sistema de compresión, que reduce el tamaño de los archivos.
-PSD: el formato estandar de los archivos realizados en Photoshop, entre sus ventajas se encuentra que conserva las caracterisiticas originales y los cambios realizados en el programa, ademas de que preserva todas las capas, pero no es compatible con todos los programas.
-TIFF: este formato se utiliza para intercambiar archivos entre distintas aplicaciones y plataformas de la computadora, ocupa un método de compresión con menor pérdida, de hecho ayuda a no perder detalles en la imagen almacenada. Este formato se ocupa en la impresion de lonas, espectaculares, etc.
colormodes.
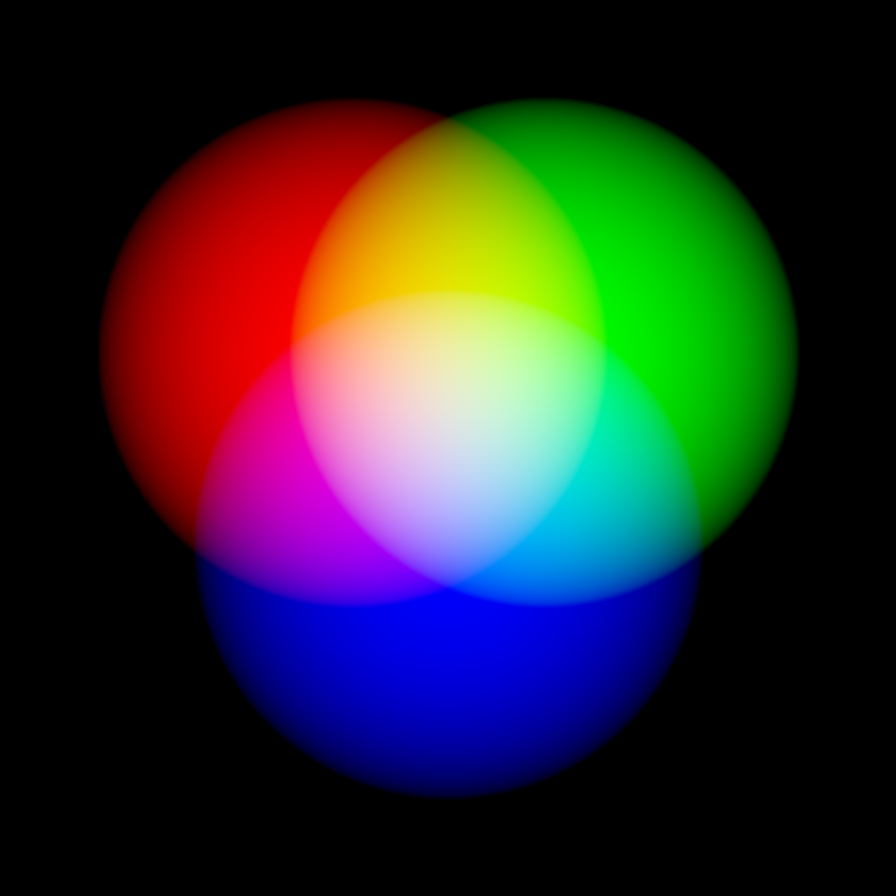
RGB (red-green-blue): Este modo hace referencia al a sintesis aditiva del color, donde en base a la mezcla de los colores primarios podemos representar cualquier otro. La intensidad de estos tres colores se muestra en una escala de 0 a 255 y podemos manipular estas cantidades a placer para hacer diversas mezclas de color. Este modo se utiliza para imagenes cuyo uso será unicamente en pantalla, por ejemplo de paginas web.
Grayscale (escala de grises): Modo en el que los pixeles conservan solo la información respectiva a su intensidad y la muestran de un gris mas fuerte al mas claro. Principalmente su usa en borradores y documentos de baja prioridad.
Color Lab: Este modelo de color se basa en la percepción humana del color. Los valores numéricos de Lab describen todos los colores que ve una persona con una capacidad de visión normal.El modo de color Lab contiene un componente de luminosidad que varía entre 0 y 100.
CMYK (cyan-magenta-yellow-black): Modo que utiliza la teoria sustractiva del color, se basa en el pigmento de los antes mencionados en el acrónimo para crear nuevos. Este modo se utiliza en imagenes destinadas para impresiones.
Grayscale (escala de grises): Modo en el que los pixeles conservan solo la información respectiva a su intensidad y la muestran de un gris mas fuerte al mas claro. Principalmente su usa en borradores y documentos de baja prioridad.
Color Lab: Este modelo de color se basa en la percepción humana del color. Los valores numéricos de Lab describen todos los colores que ve una persona con una capacidad de visión normal.El modo de color Lab contiene un componente de luminosidad que varía entre 0 y 100.
BitMap (mapa de bits): formato propio del programa Microsoft Paint, que viene con el sistema operativo Windows. Puede guardar imágenes de 24 bits, 8 bits y menos. se componen de direcciones asociadas a códigos de color, uno para cada cuadro en una matriz de pixeles.
escritorio de photoshop.
A continuacion daremos una pequeña vuelta para conocer los elementos que integran la interfaz de este poderoso programa:
1. Barra de título: Aparece el nombre del programa en el cual trabajamos.
2. Barra de menú: Está dividido en nuevos menús desplegables: Archivo, Edición, Imagen, Capa, Selección, Filtro, Vista, Ventana y Ayuda.
3. Barra de Herramientas: Constituída por cincuenta y tres herramientas, dicha caja es flotante y, si lo desea, puede no presentarse en su escritorio.
4. Paletas: Por defecto aparecen agrupadas de la siguiente manera Navegador, Info y Opciones - Color, Muestras y Pinceles - Capas, Canales, Trazados, Historia y Acciones. Podemos agruparlas de acuerdo a nuestras necesidades del momento.
6. Área de Trabajo: Aquí se desplegarán los archivos que usted quiera crear, modificar o abrir.
1. Barra de título: Aparece el nombre del programa en el cual trabajamos.
2. Barra de menú: Está dividido en nuevos menús desplegables: Archivo, Edición, Imagen, Capa, Selección, Filtro, Vista, Ventana y Ayuda.
3. Barra de Herramientas: Constituída por cincuenta y tres herramientas, dicha caja es flotante y, si lo desea, puede no presentarse en su escritorio.
4. Paletas: Por defecto aparecen agrupadas de la siguiente manera Navegador, Info y Opciones - Color, Muestras y Pinceles - Capas, Canales, Trazados, Historia y Acciones. Podemos agruparlas de acuerdo a nuestras necesidades del momento.
5. Barra de estado: Nos brinda información sobre el peso y estado de la imagen junto con la posibilidad de saber que función cumple la herramienta activada.
7. Propiedades: Esta barra ira alternando su aspecto según la herramienta que usted tenga seleccionada para el uso.
breve historia de photoshop.
Cuando los hermanos Thomas y John Knoll, fascinados por la tecnología y el arte, heredados por su padre que era un fotógrafo y tenía su propio cuarto oscuro en el sótano y una inclinación por los ordenadores de escritorio que en ese tiempo era una Apple II, Thomas fue aprendiendo sobre la corrección del color y el contraste en el cuarto oscuro, mientras que John se ocupó con la computadora de Apple II de su papá.
Este fue el principio de lo que sería toda una revolución para la edición y retoque digital de imágenes, pasando sus primeras versiones exclusivamente para Mac a las versiones para Windows y asi que mucho más artistas lograran utilizarlo.
Actualmente Adobe continua mejorándolo significativamente con la reciente salida de la versión CS5, y probablemente si no hubiera existido Photoshop nuestro trabajo serían muy diferentes a lo que son hoy.
En 1987, mientras John trabajaba para los estudios ILM de Lucas Film, Thomas estudiaba procesamiento de imágenes en la universidad de Michigan ayudandose con una Apple Mac Plus para realizar su tesis se vio en una dificultad cuando se dió cuenta de que no podría exhibir imágenes en greyscale teniendo un monitor monocromático. Así pues, al puro estilo hacker, escribió su propio código para hacer el trabajo.
Actualmente Adobe continua mejorándolo significativamente con la reciente salida de la versión CS5, y probablemente si no hubiera existido Photoshop nuestro trabajo serían muy diferentes a lo que son hoy.
Suscribirse a:
Entradas (Atom)